网页中会有很多小的图片,例如、购物车、小箭头、定位等,这些内容可以直接用图片代替,但图片一般都是比较大的,而且修改起来也不方便,所以可以直接使用图标字体,把它们就当成字体,可以用字体相关的样式,去修改图标字体,例如可以改变大小,颜色,简约又方便。

直接使用
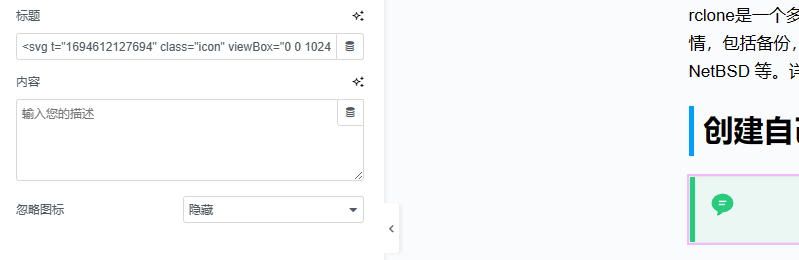
最简单的方法 复制svg代码直接粘贴。
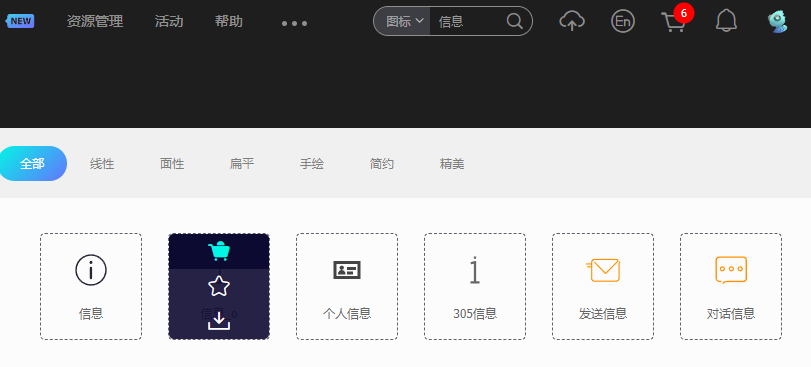
打开阿里巴巴图标库iconfont。
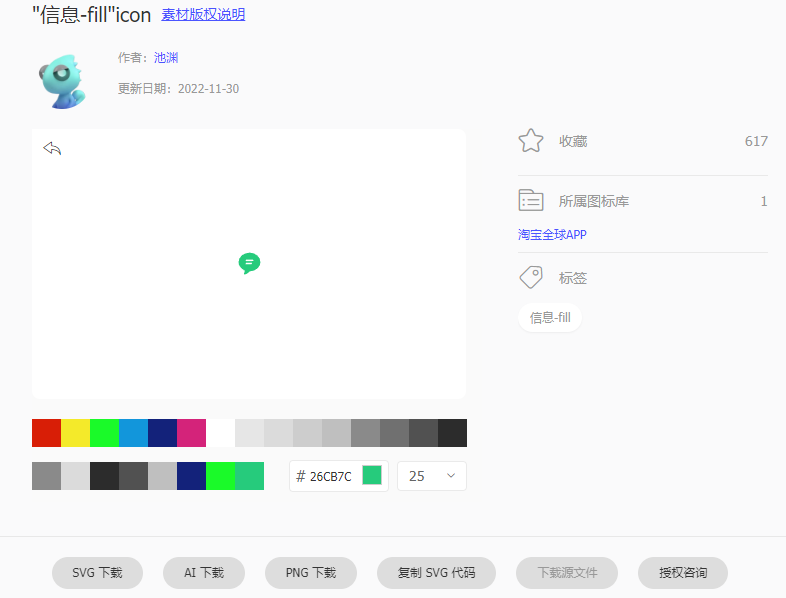
找到自己需要的图标,点击下载。

调整好颜色、大小,点击“复制SVG代码”。

然后粘贴至需要使用的地方,即可看到已添加的图标。

在线引用
一个SVG信息一大串,复制粘贴太麻烦了,需要一种不同类型就得手动添加一个,而直接库引用,只需在一小行代码就可以直接引用。
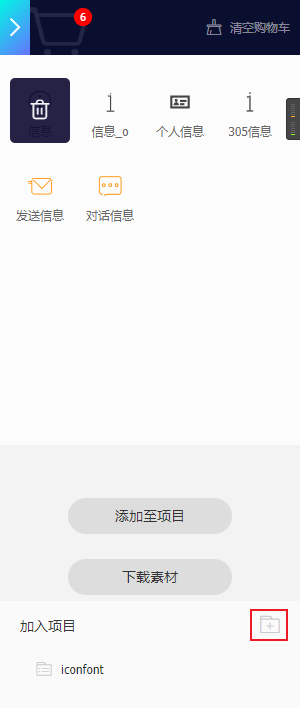
选择自己想要的图标,加入库,然后进入你自己的库里。

点击“添加至项目”,添加一新项目,或者添加至已添加的库。

根据需要选择Unicode或者Font class再或者Symbol引入方式,查看链接,并复制连接。这里以Font class为例:

第一种,在header.php中引用
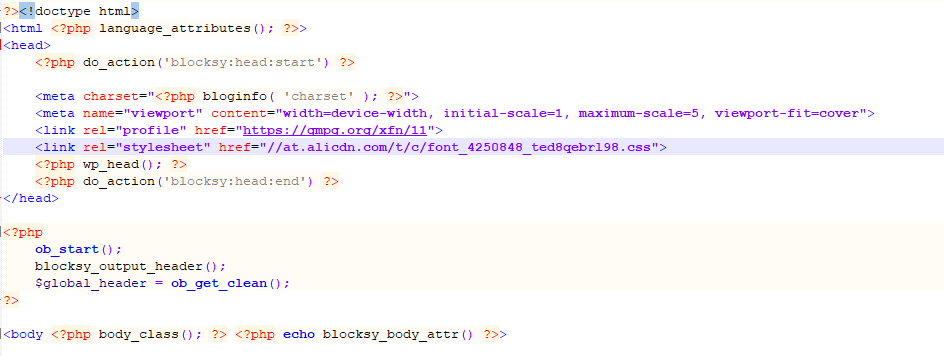
在主题的 header.php文件的<head>和</head>段中添加复制代码,并将引用地址替换成你的地址。
<link rel=”stylesheet” href=”//at.alicdn.com/t/c/font_4250848_ted8qebr198.css”>

第二种,在functions.php中引用
在主题的 functions.php 文件中,添加以下代码:
function my_theme_add_custom_css() {
wp_enqueue_style( 'my-custom-css', '//at.alicdn.com/t/c/font_4250848_ted8qebr198.css', array(), '1.0', 'all' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_add_custom_css' );
本地引用
以上都是在线引用,而且我不喜欢在线,因为那样数据就抓在别人手里,或者万一哪天阿里的服务器故障、者维护你就无法连接服务器进行引用。或者你的网站外面国外,国外服务器访问效果慢,虽然阿里服务器有cdn加持,但我总担心。再或者哪天收费了,想用就得付费。这些都是不可控因素所以我喜欢本地引用,这样就避免了网络和收费问题。
而且官方也说了:“在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。”

首先在你的项目里,找到“下载至本地”,然后解压下载好的压缩包。 在主题根目录里新建一个Iconfonts文件夹,然后将下载压缩文件解压到创建的Iconfonts文件夹。

Unicode引用
这种方式比较早了,使用不方便,这里不做讲解。使用方法参考官方。
Font class引用
- 第一种,header.php中引用
此引用的图标只能是纯色,也就是说要么全是红色要么是蓝色或者其它颜色。
和在线引用一样,只是把在线的文件地址换成本地的。在主题的 header.php文件的<head>和</head>段中添加以下代码:
<link rel="stylesheet" href="/wp-content/themes/blocksy/iconfonts/iconfont.css">
/wp-content/themes/blocksy/iconfonts/iconfont.css就是你要引用的css存放的位置,注意替换成你实际位置。
- 第二种,functions.php中引用
也和在线引用一样,只是把在线的文件地址换成本地的。在主题的functions.php文件中,添加以下代码:
function my_custom_functions() {
wp_enqueue_style( 'iconfont', get_stylesheet_directory_uri() . '/confont/iconfont.css' );
}
add_action( 'wp_enqueue_scripts', 'my_custom_functions' );
文件路径/iconfont/iconfont.css为functions.php文件的相对路径,替换成你自己实际位置。
Symbol引用
这种方式可以引用多色图标。
在主题文件header.php 的<head>和</head>中间添加js引用。
<script src=”wp-content/themes/blocksy/iconfont/iconfont.js”></script>

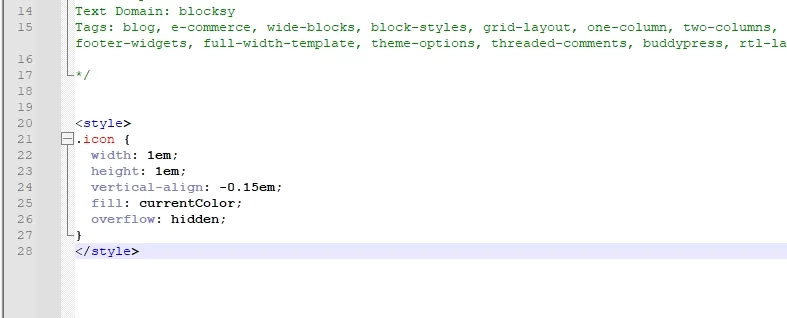
然后在主题的style.css中添加css引用。
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>

使用图标
Font Class
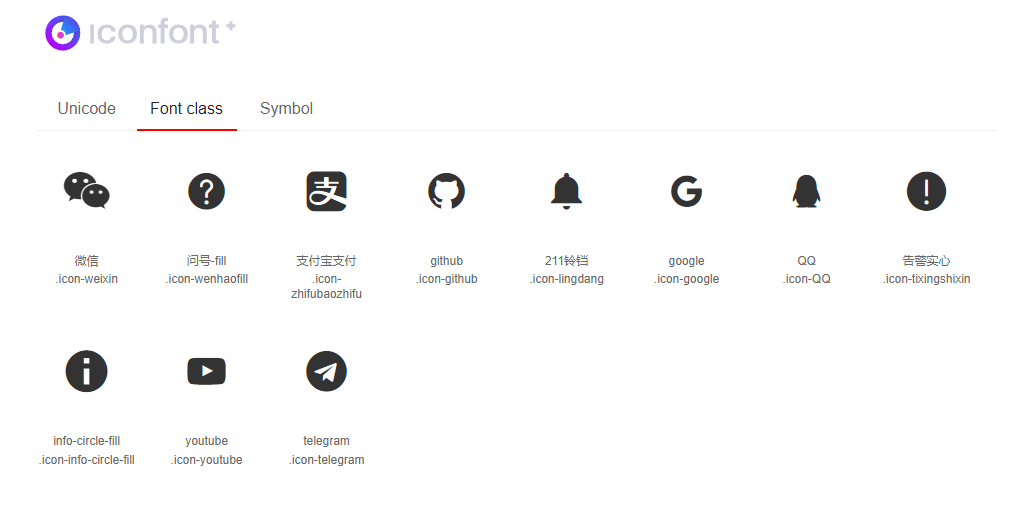
在网站上找到想要使用的图标,复制类名。或者打开下载的demo_index.html文件,选择Font class。

找到要使用的图标并复制类名并在以下代码中替换。
<span class="iconfont icon-xxx"></span>
比如我想使用微信这个图标,复制类名”icon-weixin”并替换。
<span class="iconfont icon-weixin"></span>
在要使用的地方插入引用代码,并更改大小。
<span class="iconfont icon-weixin" style="font-size: 25px;"></span>


Symbol
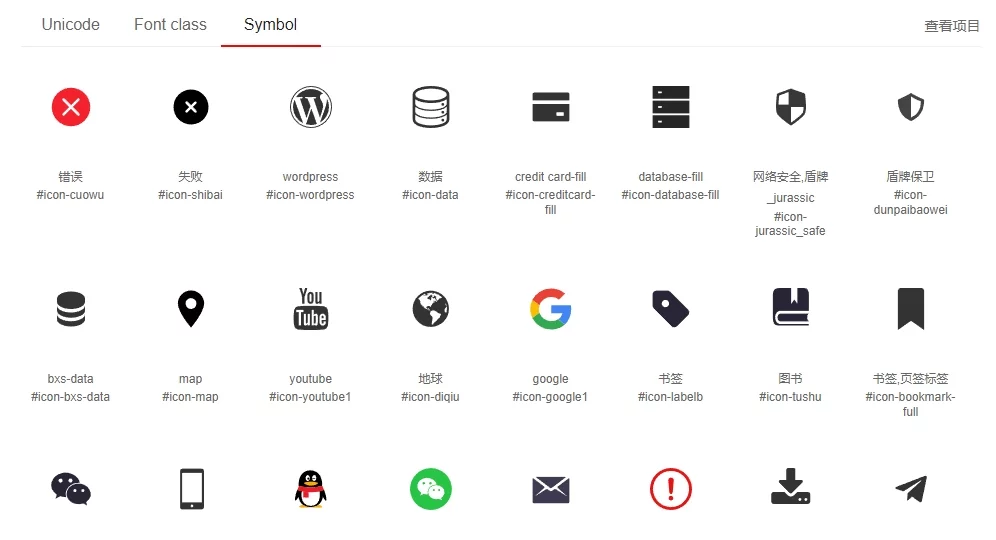
在网站上找到想要使用的图标,复制类名。或者打开下载的demo_index.html文件,选择Symbol。

和Font class引用一样,找到要使用的图标并复制类名并在以下代码中替换即可。
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
调整图标大小。
<svg class="icon" width="20" height="20" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
与文字水平居中。
<div style="display: flex; align-items: center;">
<svg class="icon" width="20" height="20" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
<span>文字内容</span>
</div>
