在为了加快网站打开速度,使用了一个名为WP-Rocket的WordPress缓存插件,但是使用一段时间后,发现之前使用页面编辑器Elementor编写文章时插入的WordPress区块不能正常显示样式,只能显示成带有链接的文章标题。因为当时在学习和折腾WordPress,在安装完缓存插件后,期间也安装了一些其它插件,后来编写的几篇文章也没有需要嵌入其它文章,也没有翻看前面的文章,也就没注意到这个问题,后来在翻看前面的文章时发现这个问题,以为是页面有问题,又写了一篇带有嵌入区块的文章,依然出现问题,也没找到原因。

后来学的WordPress差不多了就搬迁到服务上了,也就开始着手解决这个问题,就在群里咨询,有的就说关闭压缩css,但我关闭后还是不行,再问他们时他们就同有回话了。也有人直接说关闭插件……,我要用它我关闭它?如果我用不到它,那还用你说?!要的是解决问题,直接让我把解决问题的给解决……后来在官方的文档中,看到了解决思路,就是把功能单独一个个的关掉,一个个测试,最后我发现问题是出现在WP-Rocket懒加载–框架&视频这一项里。

又试着官方给出的解决办法自己手动尝试一下就解决了。
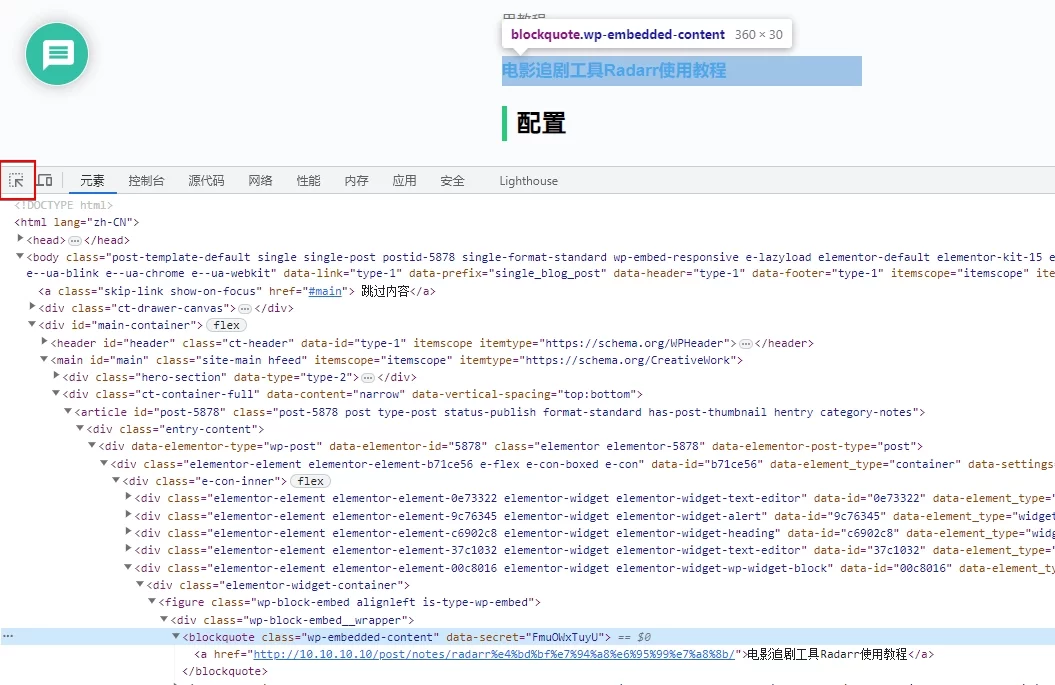
打开其中一个带有问题的页面,按F12打开控制台,使用鼠标选择左上角的元素选择图标,把鼠标放到出现问题的地方,就会在控制台高亮显示相应元素,找到对应class值,这个元素可有多个class值,尝试不同的值。

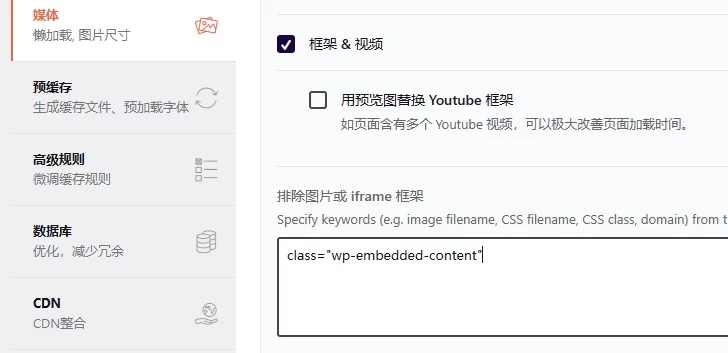
然后将class值填到WP-Rocket排除列表里并保存。

刷新或强制刷新页面可以看到正常显示WordPress区块。